对OpenGL有一点了解之后,如今開始真正编写代码。
今天的内容:
使用FreeGLUT创建OpenGL的上下文环境
初始化GLEW
创建一个OpenGL的的模板范例
第一步:
一个OpenGL的上下文能够同意我们传递命令究竟层硬件,所以须要一个上下文环境。首先须要配置一个功能窗体,创建一个名为chapter1.c的文件,在你的编辑器或者集成开发环境中打开它,插入例如以下代码:
#include编译执行之,将会得到例如以下窗体:#include #include #include #include #define WINDOW_TITLE_PREFIX "Chapter 1" int CurrentWidth = 800, CurrentHeight = 600, WindowHandle = 0; void Initialize(int, char*[]);void InitWindow(int, char*[]);void ResizeFunction(int, int);void RenderFunction(void); int main(int argc, char* argv[]){ Initialize(argc, argv); glutMainLoop(); exit(EXIT_SUCCESS);} void Initialize(int argc, char* argv[]){ InitWindow(argc, argv); fprintf( stdout, "INFO: OpenGL Version: %s\n", glGetString(GL_VERSION) ); glClearColor(0.0f, 0.0f, 0.0f, 0.0f);} void InitWindow(int argc, char* argv[]){ glutInit(&argc, argv); glutInitContextVersion(4, 0); glutInitContextFlags(GLUT_FORWARD_COMPATIBLE); glutInitContextProfile(GLUT_CORE_PROFILE); glutSetOption( GLUT_ACTION_ON_WINDOW_CLOSE, GLUT_ACTION_GLUTMAINLOOP_RETURNS ); glutInitWindowSize(CurrentWidth, CurrentHeight); glutInitDisplayMode(GLUT_DEPTH | GLUT_DOUBLE | GLUT_RGBA); WindowHandle = glutCreateWindow(WINDOW_TITLE_PREFIX); if(WindowHandle < 1) { fprintf( stderr, "ERROR: Could not create a new rendering window.\n" ); exit(EXIT_FAILURE); } glutReshapeFunc(ResizeFunction); glutDisplayFunc(RenderFunction);} void ResizeFunction(int Width, int Height){ CurrentWidth = Width; CurrentHeight = Height; glViewport(0, 0, CurrentWidth, CurrentHeight);} void RenderFunction(void){ glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glutSwapBuffers(); glutPostRedisplay();}

解释:
WINDOW_TITLE_PREFIX 定义窗体名字
CurrentWidth、CurrentHeight 窗体的尺寸
WindowHandle FreeGLUT创建的窗体处理句柄
初始化:
声明函数原形并定义main应用程序入口函数,在Initialize函数中调用InitWindow函数。InitWindow调用几个FreeGLUT函数创建一个窗体,以glutInit函数開始,其作用是初始化FreeGLUT类库。其參数是main传入的两个參数,你也能够不使用不论什么參数。
上下文类型和窗体选项:
glutInitContextVersion
glutInitContextFlags
glutInitContextFrofile
glutSetOption 其參数GLUT_ACTION_ON_WINDOW_CLOSE是确保glutMainLoop函数在main结束时将其清除。
glutInitWindowSize 初始化窗体的尺寸
显示模式:
glutInitDisplayMode 定义OpenGL上下文类型,设备应该怎样渲染场景,选择有:
GLUT_DEPATH 启动Depth buffer,也叫Z-buffer,依据它来决定像素屏幕上的渲染顺序
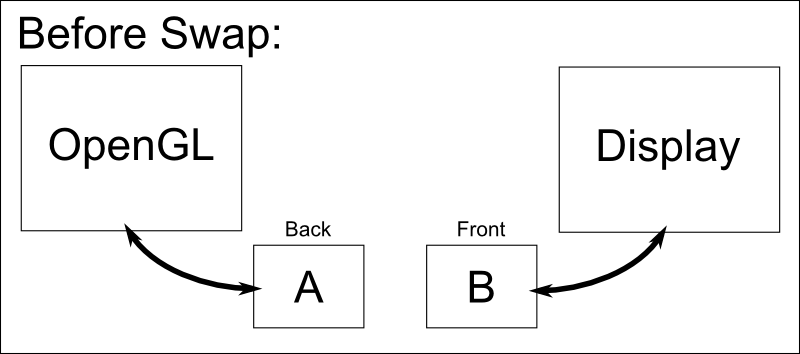
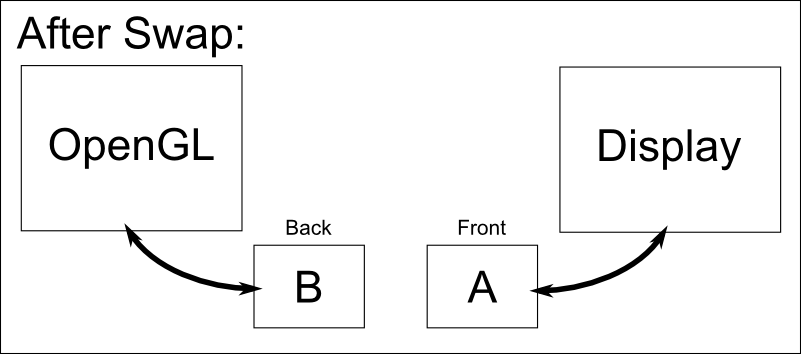
GLUT_DOUBLE 启动 double-buffer,也就是开启前后端显示缓存,主要是降低图片的闪烁
GLUT_RGBA 定义色彩的混合模式,即RGBA混合模式
创建窗体:
glutCreateWindow 创建我们的上下文环境并返回新创建的窗体处理句柄。其參数WINDOW_TITLE_PREFIX即窗体的名称
函数回调:
glutReshapeFunction 处理窗体尺寸
glutDisplayFunction 渲染场景
调试输出:
glGetString 获取OPengl的版本号
fprintf c函数,打印字符
例如以下:

屏幕刷新颜色:
glClearColor 其參数相应的是FreeGLUT的GLUT_RGBA设置模式,值范围0~1.0f相应1~100%色彩强度。
以下是RGBA的混合直观效果图:

样例:
glClearColor(1.0f, 0.0f, 0.0f, 0.0f);for redglClearColor(0.0f, 1.0f, 0.0f, 0.0f);for greenglClearColor(0.0f, 0.0f, 1.0f, 0.0f);for blueglClearColor(1.0f, 0.0f, 1.0f, 0.0f);for purpleglClearColor(0.0f, 0.0f, 0.5f, 0.0f);for dark blue